Bruker du EXTRA themet fra elegantthemes.com så har du muligens lagt merke til at du ikke kan endre på bakgrunnsfargen på headeren til widgets i sidepanelet.
Du kan enkelt endre fargen på bakgrunnen på siden, header og footer men widgets header finnes det ikke noe enkel endring på.
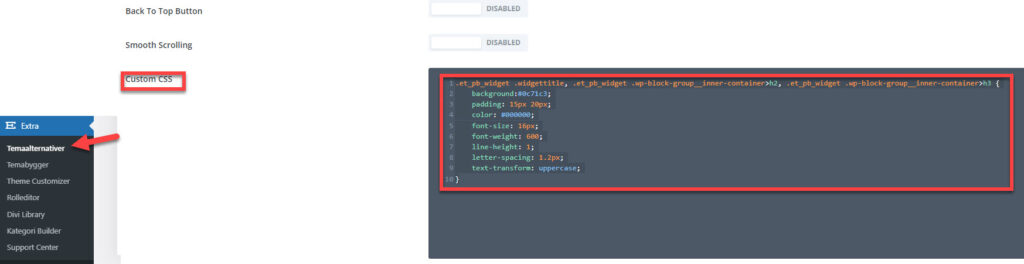
Det du gjør er å gå inn i EXTRA innstillingene –> Temaalternativer så blar du helt ned og under Custom CSS legger du inn koden som jeg har lagt ved under.

.et_pb_widget .widgettitle, .et_pb_widget .wp-block-group__inner-container>h2, .et_pb_widget .wp-block-group__inner-container>h3 {
background:#0c71c3;
padding: 15px 20px;
color: #000000;
font-size: 16px;
font-weight: 600;
line-height: 1;
letter-spacing: 1.2px;
text-transform: uppercase;
}Her er det en del kode som du etter egent ønske kan endre, men det vi skal endre er background:#0c71c3; til noe som passer themet bedre. color: #000000 er farge på teksten. I dette tilfellet sort tekst (#000000) på blå bakgrunn (#0c71c3). Her er det bare å endre til den fargekoden som du ønsker.
Hvis du lurer på hvordan du finner fargekoden se her. (link kommer)
